Advanced Integration Of ZK And Applets
Pablo Hernán Giménez, Juan Pablo Francisconi, Vivatia
October 14, 2009
ZK 3.0+
Introduction
This article describes the integration of JApplets and Zk in order to build web applications with AWT and Swing. The topics this handbook will tackle are:
- Bidirectional Communication between Applets and ZK
- Solution to Overlapped Windows over Applets
Demonstration
Bidirectional Communication
Probably, everyone has an idea about what Applets are and how they can improve our web applications through complex functionality or tricky modules built using Swing or AWT. Unfortunately, one of the biggest problems is the communication between server and client, which hinders the notification of events on both sides.
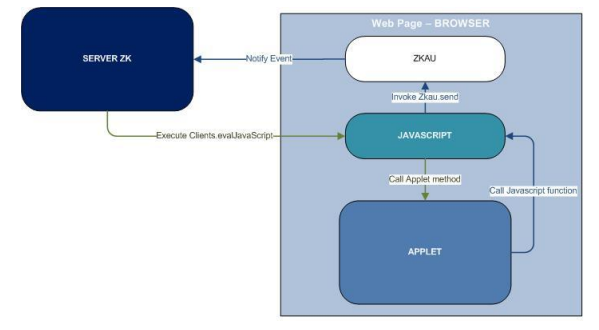
Luckily, there is a simple way to generate a bidirectional communication using Javascript like a broker between ZK and Applets. It enables to notify the ZK AU events to the server and the Javascript calls to the Applet.
This concept may be represented as in the image below:
Steps
The following steps are required to implement the solution:
Define a HTML Component and build a basic Applet
There are two different ways of implementing an Applet in ZK: either using the Applet component provides by the ZK Framework latest versions or defining an Html component with an Applet tag built in the traditional way. To perform this Smalltalk the second option will be used, to make it compatible with ZK older versions.
Within the ZUL file an entry as follows should be entered:
<html id="htmlComponent">
The windows are built with composers. In the initialization method the applet content should be defined:
String appletDef= "<applet id=\"appletVisor\" z.autohide=\"true\"
name=\"appletVisor\" width=\"100%\" height=\"100%\" code=\"org.zkoss.zk.smalltalk.applet.TestApplet\"
MAYSCRIPT></applet>";
this.htmlComponent.setContent(appletDef);
Create custom events on the server side
To generate custom events across ZK AU invocation, we need to define how they are going to be interpreted by the Server. Firstly, we must define the getCommand method in order to process every command and give them the appropriate treatment according to our needs:
public Command getCommand(String cmdId) {
if(cmdId.equals("onNotifyServer")) {
return new CustomCommand(cmdId);
}
return super.getCommand(cmdId);
}
Next, we build our own version of ComponentCommand to read the Command above and fire a custom event related to:
private class CustomCommand extends ComponentCommand {
public CustomCommand(String command) {
super(command,
Command.SKIP_IF_EVER_ERROR|Command.CTRL_GROUP);
}
protected void process(AuRequest request) {
Events.postEvent(new
Event(request.getCommand().getId(),request.getComponent(),r
equest.getData()));
}
}
Over the initialization method (in our Composer) we need to register the event created above and enable the listener to attend it:
Window window= (Window)evt.getTarget();
window.addEventListener("onNotifyServer", this);
Finally, in our Composer we must enable the onEvent method:
public void onEvent(Event evt) throws Exception {
super.onEvent(evt);
if(evt.getName().equals("onNotifyServer")) {
Messagebox.show("Event Received!!");
}
}
Thus, we complete the notification cycle on the sever side.
Build a method in our Applet to listen the event
Then, we need to build an Applet in the traditional way and add two methods: the first one is in charge of processing an incoming call from Sever and the second one take over the reverse way and fire an event to the Server:
- To process an incoming call:
public void changeColor(String red, String green, String blue) { this.pnlColor.setBackground(new Color(Integer.parseInt(red),Integer.parseInt(green),Integer.parseInt(blue)));}
- To fire an event to the Sever: *Firstly, we must enable <MAYSCRIPT> property in our Applet tag.
- We need to use JSObject to make a Javascript call: plugin-x.x.x.jar should be entered in the Classpath to compile the Applet without errors. In the source code attached to this Smalltalk we used plugin-1.4.2.jar corresponding to JDK 1.4.2.
public void actionPerformed(ActionEvent e) {
JSObject jso = null;
try {
jso = JSObject.getWindow(this);
jso.call("notifyServer", new Object[] {});
} catch(JSException ex) {
System.out.println("Could not create JS Object.
Javascript Disabled!");
}
}
Build Javascript functions in your ZUL
In order to finalize the integration, we need to define a Javascript that keeps the same name as the JSObject call above.
<script type="text/javascript">
function notifyServer() {
var varUuid= $e("${wnd.uuid}").id;
zkau.send({uuid:
varUuid,cmd:"onNotifyServer",data:null,ctl:true});
}
</script>
Invoke an Applet method using Javascript
To call the applet method, the following name should be entered:
public void onChangeColor(Event evt) {
Clients.evalJavaScript("document.getElementById('appletViso
r').changeColor(" + redBox.getValue().toString() + "," + greenBox.getValue().toString() + "," +
blueBox.getValue().toString() + ")");
}
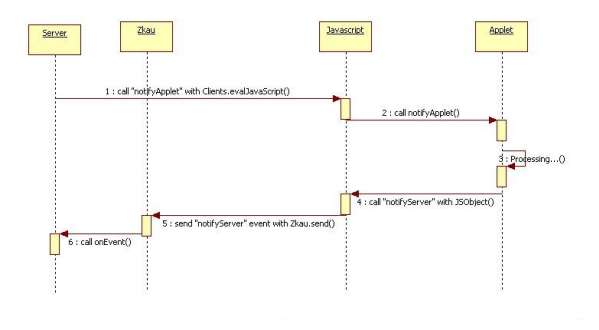
The steps described above are illustrated in this Sequential Diagram:
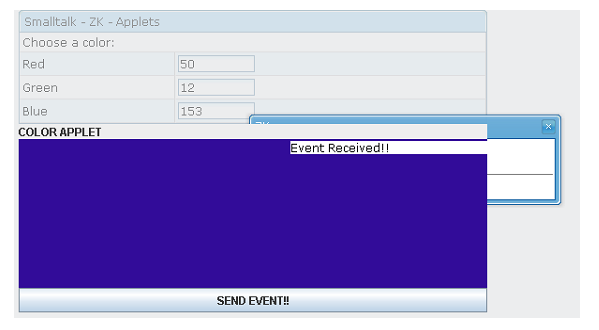
Modal Windows and Applets
There is another issue that should be taken into account when integrating Applets to the Modal Windows treatment. When using Popups or Modal Windows on Iframes or Applets, there will probably be a window's overlap and a partial block of its functions.
Depending on the ZK installed version, the following steps must be followed to fix problems:
- ZK 3.0.x versions: The autohide property must be set up in order to hide the applet every time a modal window is fired over an Applet or Iframe.
- In your ZUL Page
<script type="text/javascript">zk._actg1 = ["IFRAME","EMBED","APPLET"];</script>
- In your applet tag:
<applet id="testApplet" z.autohide="true" . . ./>
- In your ZUL Page
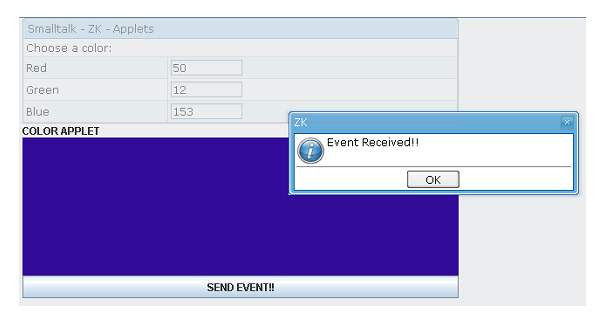
- ZK 3.6.1: this ZK version automatically solves the issue. There is no need to add devices to visualize the pop-out windows.
- ZK 3.6.2: due to performance issues, the functionality was disabled and you will need to activate it manually:
- In your ZUL page:
<?script content="zk.useStackup = true;"?>
- In your ZUL page:
While the global variable useStackup is active, modal windows will be rendered over the Applet correctly.
Outline
The ZK and Applet integration improve the possibilities of developing complex web applications with a solid client-server communication.
Downloads
| Copyright © Vivatia. This article is licensed under GNU Free Documentation License. |